How to create linked scroll widgets
- Get link
- X
- Other Apps
How to create linked scroll widgets

Learn how to scroll multiple widgets in sync, using Google’s linked_scroll_controller package.
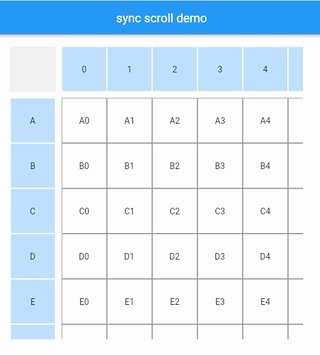
Before:

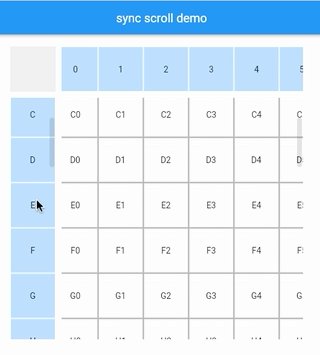
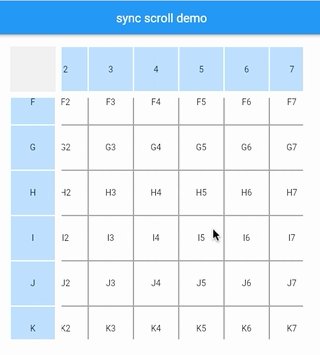
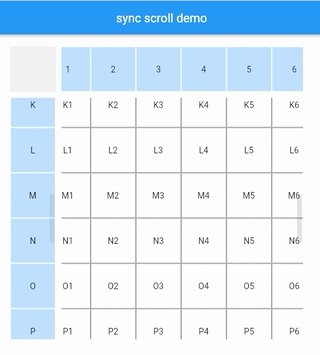
After:

Here you can check the code for creating a vertical and horizontal scrollable grid with scrollable row and column headers:
Code at Github Gist
DartPad Live Demo
Scrolling widgets will create a default scroll controller (ScrollController class) if none is provided. A scroll controller creates a ScrollPosition to manage the state specific to an individual Scrollable widget.
To link our scroll controllers we’ll use linked_scroll_controller, a scroll controller that allows two or more scroll views to be in sync.
Lets create a group and associate the controllers we want to be linked to this group. First we declare our variables:
late LinkedScrollControllerGroup _horizontalControllersGroup;
late ScrollController _horizontalController1;
late ScrollController _horizontalController2;And in initState method we’ll instantiate and add them to the respective group:
_horizontalControllersGroup = LinkedScrollControllerGroup();
_horizontalController1 = _horizontalControllersGroup.addAndGet();
_horizontalController2 = _horizontalControllersGroup.addAndGet();We should now make use of the apropriate controllers in each widget. Example:
SingleChildScrollView(
scrollDirection: Axis.horizontal,
controller: _horizontalController2,
child: HeaderContainer(rowEntries: rowEntries),And that’s it!
1. create a group
2. add controllers to group
3. use controller in widget
Flutter will now scroll in sync widgets with controllers of the same group.
(note that we should discard them in dispose method, as seen in the code example)
Next you can check the complete code. Raw code here.
Note: at this time DartPad cannot import `linked_scroll_controller` package so I can’t make a DartPad for a live demo.
- Get link
- X
- Other Apps

Comments
Post a Comment